Graphic Design
From business cards and facebook covers to company branding and brochures, we can ensure that our client's look great on paper and online.
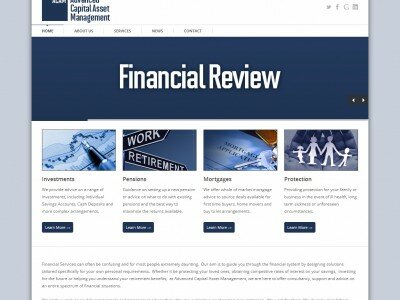
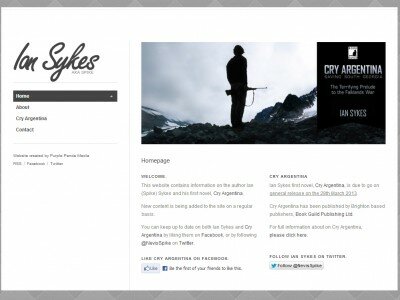
Website Design
Looking for a new website, or wanting to give your current site a facelift? We have the expertise to make you stand out from the crowd.
Social Media
There are many effective ways to use social media marketing, let us help you utilise twitter, facebook and Google+ to their full extent.
Training Courses
Wanting to learn a new skill to boost your business? Check out the great MailChimp and WordPress Training Courses we run in Inverness.